Mobil cihazlara öncelik veren tasarım, ilk olarak 2010’da, o zamanlar Google‘ın CEO’su Eric Schmidt‘in bir konferansta şirketin mobil kullanıcılara daha fazla odaklanan tasarım uygulamalarını benimseyeceğini duyurmasıyla popülerlik kazandı. Schmidt’in belirttiği gibi, mobil mimariyi doğru yapmak, dijital hizmetlerin sunumu için hayati önem taşımaktadır. Bu yaklaşımın arkasındaki mantık basittir: Küçük ekranlar sınırlı alan sunar ve bu nedenle, kullanıcıların en çok ihtiyaç duyduğu önemli öğeleri seçerek tasarım yapılmalıdır.
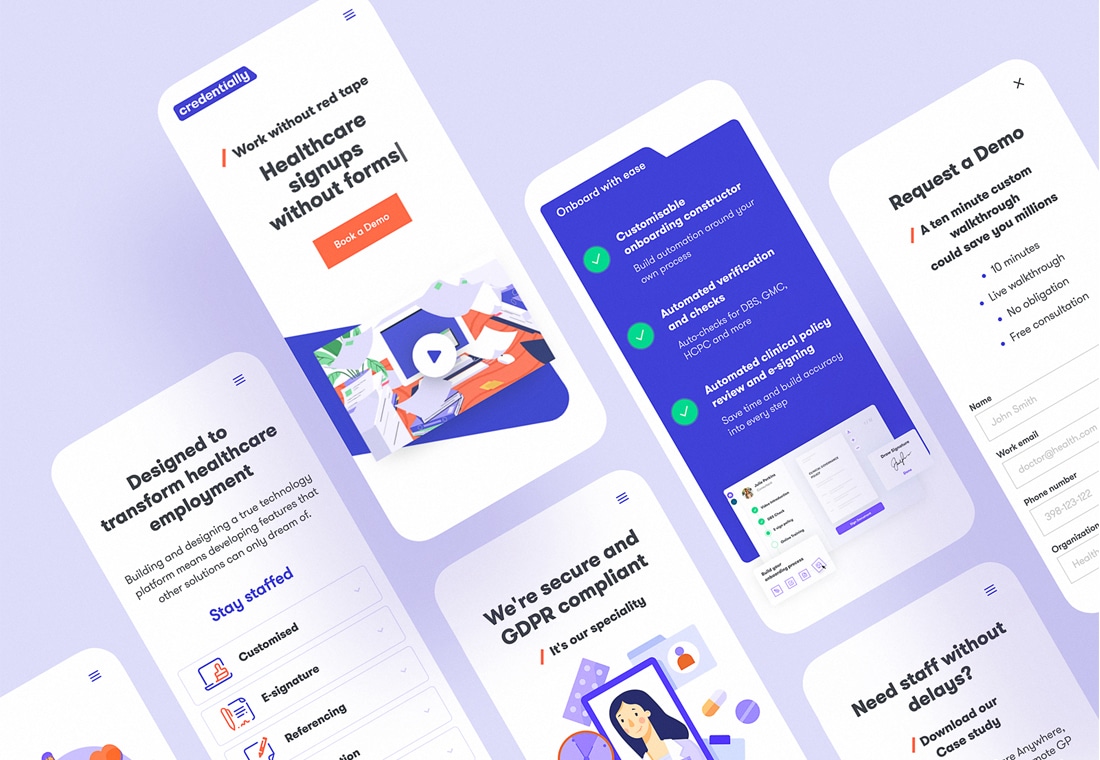
Mobil öncelikli tasarım, web geliştirme stratejisinde mobil kullanıcının ihtiyaçlarını ön planda tutar. Tasarım sürecini büyük ekranlardan değil, küçük ekranlardan başlatarak kullanıcılar için daha iyi bir deneyim yaratır. Bu yaklaşım, sadece mobil cihazlarda kullanılabilen değil, aynı zamanda mobil cihazlar için optimize edilmiş bir web sitesi oluşturmayı amaçlar, böylece kullanıcı deneyimi cihazlar arasında sorunsuz olur.
2024’te, mobil cihaz kullanımının artan oranları göz önünde bulundurulduğunda, bu yaklaşım daha da önem kazanmıştır. Günümüzde kullanıcılar, çeşitli cihazlar arasında kesintisiz bir deneyim beklemektedir. Mobil öncelikli tasarım, bu beklentiyi karşılamak için mükemmel bir yöntemdir.
Tasarımınızı büyük ekranlar için genişletirken, masaüstü veya dizüstü bilgisayar kullanıcılarına güçlü ve yaşamı kolaylaştıran özellikler sunabilirsiniz. Mobil öncelikli bir yaklaşım, tüm cihazlarda mükemmel bir kullanıcı deneyimi sunmak için tasarım ve içerik stratejilerinizin temelini oluşturmalıdır.
Kullanıcılarınıza en iyi deneyimi sunmak için mobil öncelikli web sitenizi tasarlamaya 2024’te başlayın. Hem Google hem de site ziyaretçileriniz, bu yaklaşımı benimsediğiniz için sizi takdir edecek ve ödüllendirecektir. Bu strateji, SEO (Arama Motoru Optimizasyonu) açısından da kritik öneme sahiptir, çünkü Google, mobil uyumlu sitelere arama sıralamalarında öncelik vermektedir. Bu nedenle, mobil öncelikli bir web sitesi tasarlamak, hem kullanıcı deneyimini hem de arama motoru görünürlüğünü optimize etmenin anahtarıdır. Siz de hem mobil uyumlu hem de etkileyici bir tasarıma sahip web sitelerine sahip olmak için hizmetlerimizi inceleyebilirsiniz.